Paper prototype
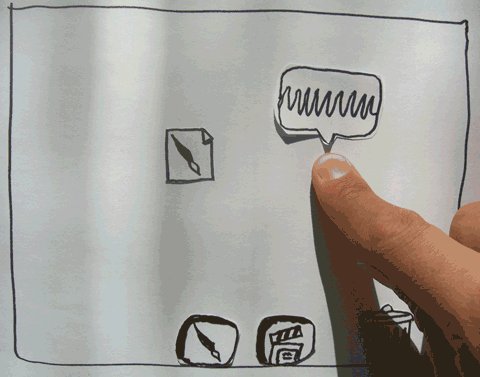
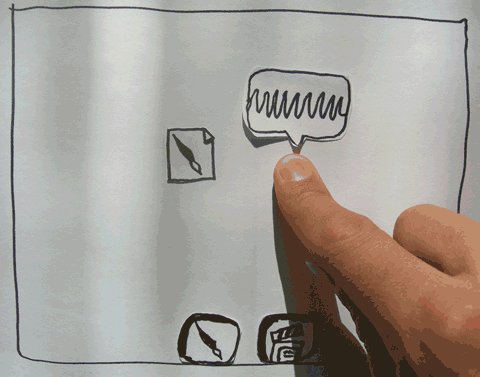
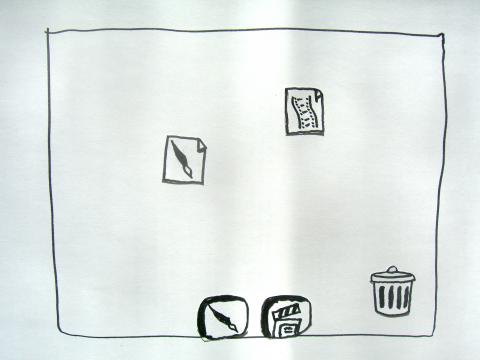
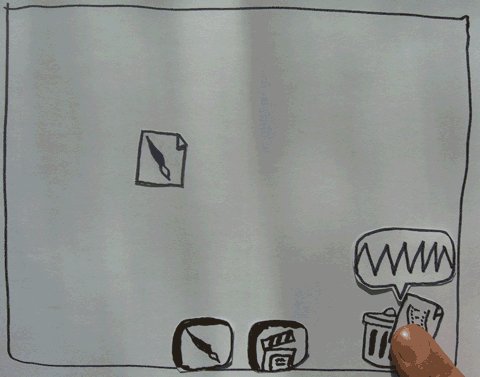
I'm currently thinking about ways to introduce a user to the tactile feedback setup. I'm planning to have several small sample programs that highlight different aspects of tactile feedback, therefore I need a way to switch between them. One way could be to use the desktop metaphor:

I know, I know, maybe the desktop metaphor isn't the way to go in finger operated systems, but at the moment I'm really not too opposed to using this because it allows the user to point to an object and handle it naturally. I will discuss this subject more in depth in a future post, so let's assume this is ok.

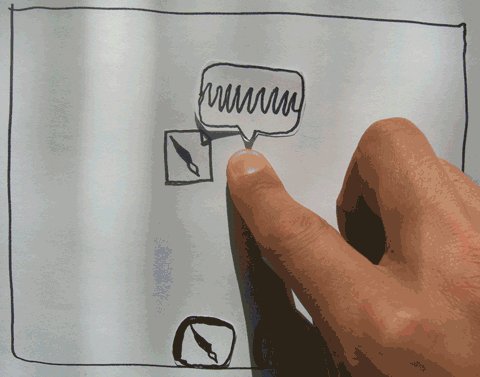
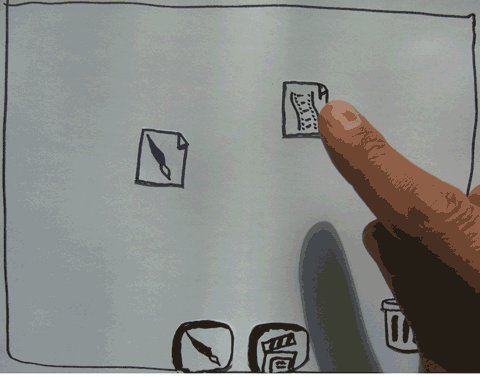
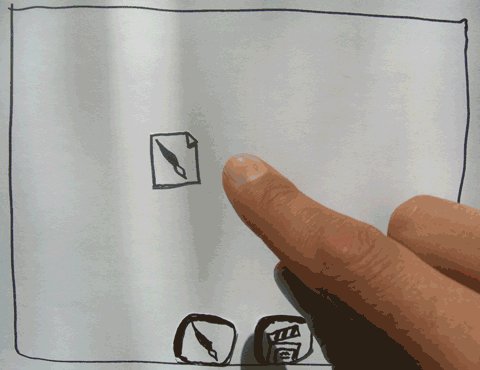
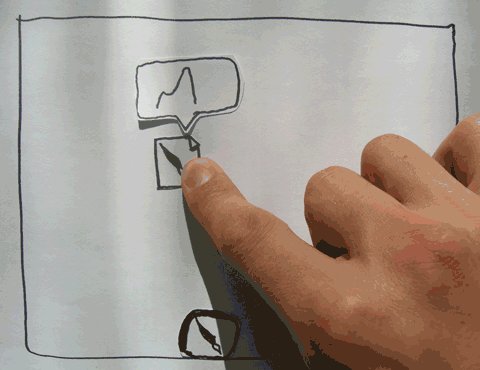
In this first animation the movie icon makes a short confirmation vibration when first touched. When dragged it makes a low sine vibration («smooth»). When it's dragged over the trash can it «shrieks» and makes a stronger vibration. There are also different hover stati for different targets: when the icon is dragged over the wrong application it doesn't confirm that it can accept the file, when it's over the movie application it shows through vibrations that it can be dropped here:
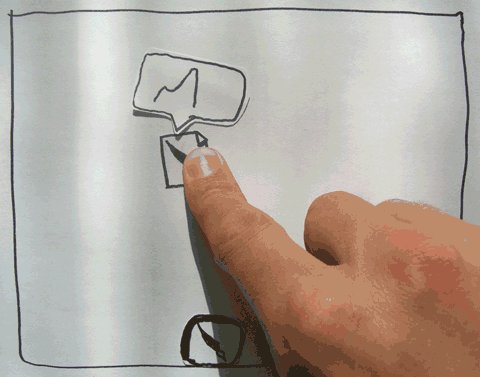
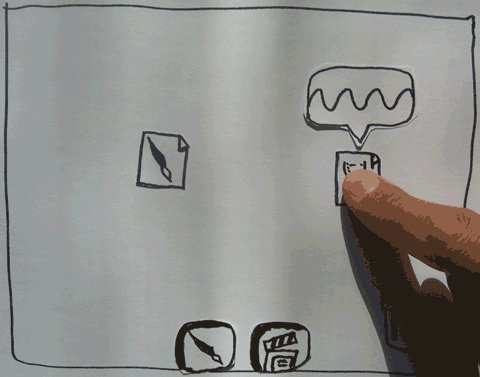
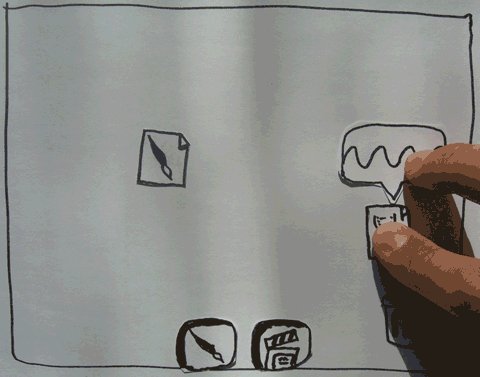
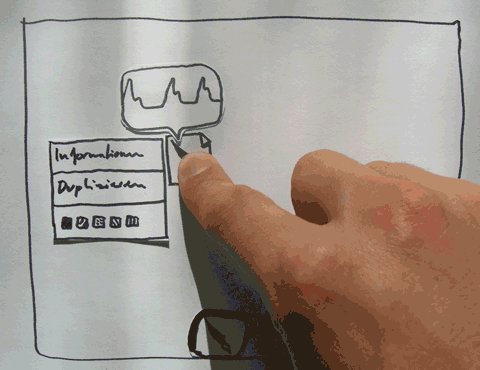
A further scenario that can be shown on the desktop is «click & hold» which in this case reveals a menu:

One last concept for today: grabbing. I define grabbing as clicking anywhere on the screen and then moving the finger to the target (still pressed on the screen). This way the target gets bigger, because you can click near it and then feel your way to it.